Se você introduzir o Gerenciador de tags do Google (daqui em diante, GTM), poderá instalar tags sem editar HTML e poderá gerenciá-las com mais facilidade. No entanto, os benefícios do GTM não param por aí.
O GTM possui um recurso chamado “trigger” que permite selecionar e especificar quando e em que condições uma tag será executada. Ao fazer pleno uso da função de disparo, a medição usando tags torna-se possível de forma mais conveniente.
No entanto, existem muitas configurações de gatilho e é difícil entender como usá-las de maneira eficaz.
Portanto, desta vez, apresentaremos o que você pode fazer com os gatilhos GTM nas operações publicitárias, os tipos de gatilhos que você deve conhecer e como defini-los.
O que você pode fazer com as configurações de gatilho do GTM
Em primeiro lugar, o que você pode fazer com a configuração do gatilho do GTM?
Existem duas formas de instalar um tag, uma é instalá-lo com o GTM e a outra é colocá-lo diretamente na fonte da página, neste último caso, a tag é executada basicamente quando a fonte da página é carregada.
Por outro lado, ao usar o GTM, você pode especificar o tempo e executar a tag da seguinte maneira, não apenas quando a fonte da página é carregada.
- quando um determinado botão é clicado
- quando o formulário é enviado
- Quando rolado mais do que uma certa porcentagem
- Quando você fica em uma página específica por mais de um determinado período de tempo
Tal
Ser capaz de disparar em vários momentos dessa maneira expande a gama de eventos que podem ser medidos, dando a você alguma flexibilidade na definição do tempo de conversões e microconversões.
Como abrir a tela de criação do gatilho
Siga as etapas abaixo para abrir a tela de criação do acionador.
Selecione Gatilhos no menu à esquerda e clique em Novo.
Selecione suas configurações de gatilho.
Aparecerá uma tela para selecionar o tipo de gatilho, então a preparação para a criação está completa aqui.

básico
Primeiro, explicarei três configurações que costumam ser usadas como uma versão básica.
Se você dominar isso, poderá lidar com a maioria dos casos em que define gatilhos.
visualização de página
Os critérios de exibição de página são o recurso que você mais usará. Um gatilho é executado quando uma página com um URL específico é carregada em um navegador da web.
É eficaz quando a URL onde você deseja que o gatilho seja executado pode ser diferenciada de outras URLs.
Selecione “Visualização de página” na seleção do tipo de gatilho.
* Basicamente, não há problema com o acionador de exibição de página, mas se você quiser usar variáveis de camada de dados, selecione DOM Ready aqui.
PontasDiferença entre os gatilhos “Page View” e “DOM Ready”
Uma “exibição de página” é um gatilho que é executado assim que o navegador da Web começa a carregar uma página.
Por outro lado, “DOM Ready” é um gatilho que é executado quando todos os elementos da página são carregados.
Se você quiser usar uma variável de camada de dados que usa um elemento na página, usar o gatilho “exibição de página” não funcionará porque você tentará usar a variável de camada de dados antes que o elemento na página seja carregado. Portanto, ao usar elementos in-page, como variáveis de camada de dados, é necessário definir “DOM Ready”.
Consulte o seguinte para obter detalhes.
Referência: Acionador de exibição de página – Ajuda do Gerenciador de tags
Selecione “Todas as exibições de página” ou “Algumas exibições de página”.
Para “algumas exibições de página”, defina as condições para o URL.
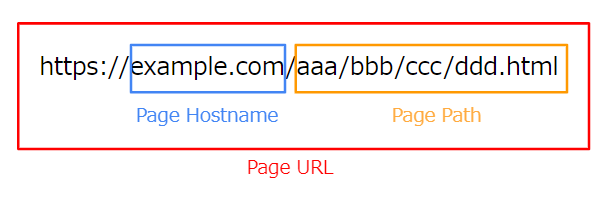
Basicamente, não há problema se você definir um URL exclusivo com “URL da página” e “Incluir”, mas se não puder restringir a um URL exclusivo apenas com “URL da página”, defina as condições do URL referindo-se ao exemplo de URL abaixo .

Pressione “Salvar” para concluir a configuração.
clique (toque)
Um acionador de clique é um acionador executado quando um elemento com uma URL ou classe específica é clicado.
Este é um gatilho eficaz quando o URL clicado não muda, por exemplo, quando o ponto de gatilho é algo exibido em um pop-up.
Selecione “Todos os elementos” em Clique na seleção do tipo de gatilho.
Selecione “Todos os cliques” ou “Alguns cliques”.
Para “alguns cliques”, defina as condições para os cliques.
Por exemplo, se não houver nenhum botão no URL de destino além do botão que você deseja medir, você pode definir “URL da página” da mesma forma que na URL, mas é raro que haja apenas um botão em um página. certo.
Nesse caso, obtenha e defina a classe e o ID do botão.
*O procedimento para o Google Chrome é explicado, mas basicamente qualquer navegador pode ser executado da mesma forma.
Primeiro, abra a página com o botão que deseja medir, clique com o botão direito do mouse no botão de destino e pressione “Verificar”.

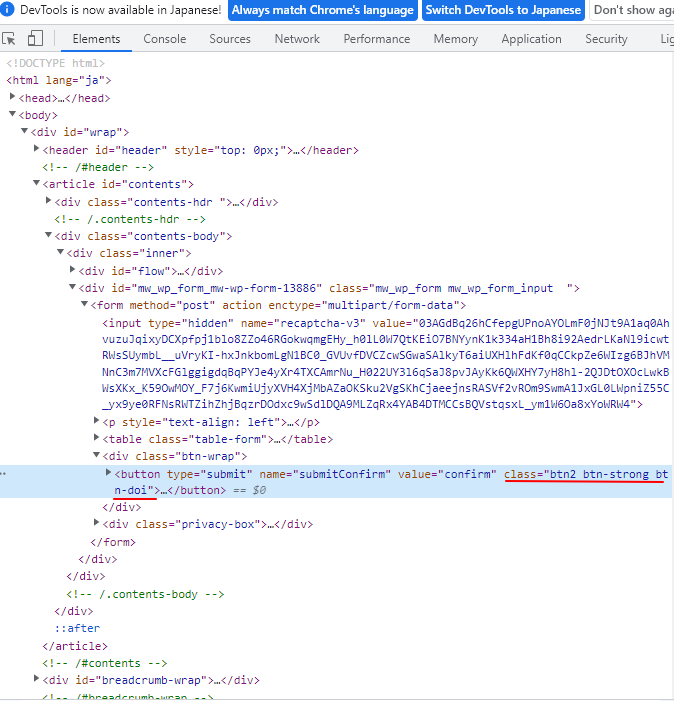
A fonte com o elemento do botão de destino destacado será aberta, portanto, procure o local onde “class” ou “id” está definido.
Aqui a classe “btn2 btn-strong btn-doi” foi definida.
Uma coisa a ter em mente aqui é garantir que você não tenha botões com classes ou IDs semelhantes na mesma página ou em outras páginas. Nesse caso, mesmo que um botão diferente do botão de destino seja clicado, ele será medido.
Defina a classe e o ID obtidos e pressione “Salvar” para concluir a configuração.
Se você não vir opções como “Click Classes” ou “Click ID” aqui, será necessário definir as variáveis internas da seguinte maneira. O mesmo vale para outras configurações de gatilho.
Clique em “Selecionar variáveis internas”.
Uma lista de variáveis que podem ser definidas aparece, então selecione a apropriada.
As configurações agora estão completas.
Enviar o formulário
Você pode usar o acionador de envio de formulário se estiver usando a classe de formulário em HTML para enviar um formulário com um acionador, como uma consulta.
Por exemplo, em um formulário de entrada cujo URL não muda de entrada para envio, se for difícil definir um acionador para uma exibição de página, você pode acionar a tag de medição de conversão acionando o envio do formulário.
Além disso, se o valor da venda e o ID do pedido não puderem ser enviados para a origem da página na página de conclusão da compra (ou não forem), mas as informações forem exibidas na tela de confirmação, em combinação com variáveis JavaScript personalizadas, também é possível execute a tag após obter o valor de (embora esse método seja um pouco maníaco).
No entanto, se houver uma tela de confirmação após o envio do formulário, tenha cuidado, pois o gatilho será executado mesmo quando a tela de confirmação transitar (quando o formulário for enviado).

Selecione “Enviar formulário” na tela de seleção do tipo de gatilho.
Recomenda-se definir a condição de disparo da seguinte forma.
URL da página: Defina a URL da página com o formulário.
Classes de formulário ou ID do formulário: defina a classe e o ID do formulário de destino.
<form action=”” method=”get” class=”form-example” id=”example”>
<!–Omitido–>
</form>
Para a classe ou ID do formulário, abra as ferramentas de desenvolvedor do seu navegador da Web e procure um formulário como o acima.
No exemplo acima, a classe é “form-example” e o ID é “example”.
Pressione “Salvar” para concluir.
Aplicativo
A partir daqui, como versão do aplicativo, explicarei o que você tem a oportunidade de usar para a microconversão.
Não há muita oportunidade de usá-lo em conversões normais, mas se você se lembrar, poderá considerá-lo um candidato quando quiser configurar microconversões.
Para obter mais informações sobre microconversões, consulte o artigo abaixo.
distância de rolagem
A distância de rolagem (taxa de rolagem) é um acionador condicional à taxa de rolagem vertical ou horizontal ou ao número de pixels. A porcentagem e o número de pixels podem ser definidos no GTM.
É um gatilho que pode ser usado quando você deseja definir uma microconversão em um LP verticalmente longo.
Selecione “Distância de rolagem” na tela de seleção do tipo de gatilho.
Defina os seguintes itens.
Selecione vertical ou horizontal
Selecione e defina a porcentagem ou o número de pixels
Basicamente, a proporção é recomendada, mas se você quiser fazer configurações rígidas, defina o número de pixels.
Selecione todas ou algumas páginas
Para algumas páginas, especifique o URL da página, etc.
Clique em “Salvar” para concluir a configuração.
ficar tempo
Os gatilhos de tempo de permanência são acionados pela quantidade de tempo gasto em uma página específica.
Por exemplo, as pessoas que passam 10 minutos olhando uma página de produto específico em um site da EC provavelmente hesitarão em fazer uma compra. Se você deseja identificar essa pessoa, pode usar o gatilho de tempo de permanência.
Selecione “Temporizador” na tela de seleção do tipo de gatilho.
Digite o tempo a ser definido no campo “Intervalo” em milissegundos. Por exemplo, se você deseja especificar 10 segundos, especifique “10000”.
Defina o número limite superior de ocorrências do acionador no campo “Limite”. Se você defini-lo como 2 ou mais, o gatilho será executado automaticamente no intervalo definido, portanto, se não houver circunstâncias especiais, defina-o como 1.
Vamos definir a página de destino com “URL da página” etc.
Por fim, pressione “Salvar” para finalizar.
Reprodução de vídeo do YouTube
Se você tiver um vídeo do YouTube incorporado em seu site, poderá acioná-lo quando o vídeo começar ou terminar a reprodução.
Selecione “Vídeo do YouTube” na tela de seleção do tipo de gatilho.
Defina como o gatilho será executado quando o vídeo for processado nas configurações de “Captura”. Além do início/fim/pausa da visualização, existe também um item “progresso” que permite definir o quanto o vídeo foi visualizado, então configure de acordo com a situação.
Selecione “Todos os vídeos” ou “Alguns vídeos”.
Se você deseja definir o acionador apenas para parte do vídeo em várias páginas, selecione “Algum vídeo” e defina o URL da página de destino com “URL da página”, etc.
Por fim, pressione “Salvar” e pronto.
Gatilhos que correspondem ao seu site
Apresentamos 6 tipos de configurações de gatilhos, mas o importante é pensar em quais gatilhos são adequados para o seu site e quais podem ser usados para rastrear os números corretamente.
Está acontecendo no momento certo e, se for uma microconversão, está realmente levando ao objetivo final e é o gatilho certo para o seu propósito?
Não se esqueça de definir seus gatilhos e usar o recurso de visualização do GTM para garantir que estejam funcionando corretamente.

Leave a Reply