A conta oficial do Anagram no Twitter também é popular com postagens que resumem as informações deste blog para tweets. Aproveitando as características únicas do Twitter, estamos fazendo vários esforços todos os dias para entregar informações da melhor forma a todos. Uma delas é o esforço de resumir e ilustrar o conteúdo do post do blog.
Neste artigo, explicaremos o fluxo de criação de imagens para postagens no Twitter e pontos a serem lembrados com base em exemplos de tweets que receberam feedback positivo no passado.
Organize as informações a serem colocadas nas imagens
Como posso resumir o conteúdo de um post de blog em uma imagem? Desta vez, organizaremos as informações usando como exemplo o artigo “7 métodos de comunicação importantes na reportagem sobre publicidade programática”.
Referência: Sete métodos de comunicação importantes em reportagens sobre publicidade programática
PASSO 1 Escreva o título do artigo
Se você deseja criar uma imagem que resuma o conteúdo de sua postagem no blog, comece escrevendo o título e o título do artigo.
Sete métodos de comunicação importantes nos relatórios de publicidade de desempenho
- Tenha conversas baseadas em objetivos
- Relatar más notícias com medidas corretivas assim que forem descobertas
- Propondo novas medidas para a publicidade
- Informar notícias importantes sobre publicidade programática
- Seu chefe ou cliente informa algo que pode ajudá-los em suas responsabilidades, mesmo que não esteja diretamente relacionado à publicidade programática
- Realizar manutenção de publicidade programática e relatar quaisquer problemas
- Relate qualquer outra preocupação que seu chefe ou cliente possa ter
Você pode obter uma visão geral do artigo apenas olhando o título, mas precisa ler todo o artigo com mais de 6.000 caracteres para obter os detalhes. Para transmitir apenas a essência em um curto espaço de tempo fazendo um diagrama, como devemos colocá-lo em um diagrama?

PASSO2 Resuma os pontos principais de cada cabeçalho no texto
Depois de escrever seus títulos, anote os pontos principais de cada título. A chave para as ilustrações é facilitar a compreensão visual das informações sem a leitura de frases longas. Portanto, para colocá-lo em uma ilustração, é necessário que o criador comece por entender o conteúdo da informação original.
Se for um artigo o assunto deste artigo, você pode resumir os pontos principais de cada título da seguinte maneira.
Tenha conversas baseadas em objetivos
- A meta foi alcançada ou não e, se alcançada, quanto espaço há para revisão para cima? O que você vai fazer para alcançá-lo se não o fez? Relatório
- Exemplo específico de relatório: “Não atingimos nossa meta. No momento, estamos adicionando texto de anúncio para melhorar o CPA. Adicionamos este texto de anúncio com essa intenção. Relate o progresso novamente em uma semana. A fazer.”
- O ponto ao relatar é aumentar a persuasão com “para atingir a meta”
Relatar más notícias com medidas corretivas assim que forem descobertas
- Quanto mais cedo o relatório for recebido, mais fácil será tomar algum tipo de ação de contramedida e haverá uma sensação de segurança, mesmo que nenhuma ação específica possa ser tomada.
- Exemplos específicos de relatórios:
PASSO 3 Resuma a ordem de prioridade e relacionamentos de informações
O que você mais deseja transmitir? Existe uma parte que teve uma grande reação no passado? Os relacionamentos dos elementos são paralelos? Ou é série temporal? Vamos organizar as informações resumidas no texto considerando tais coisas.
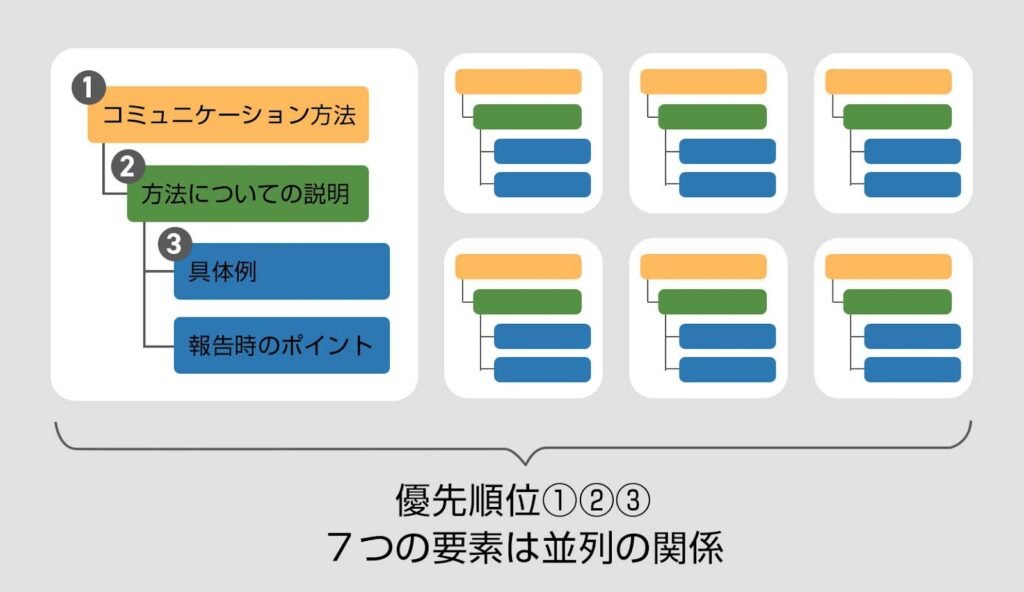
Considerando este exemplo, fica como a figura abaixo.

A ordem de prioridade dentro do elemento é o método de comunicação → sua explicação → exemplo específico de relatório, pontos no momento do relatório e os sete métodos de comunicação estão em um relacionamento paralelo.
Se os elementos forem paralelos, seria melhor deixar o tamanho de cada elemento igual.Organizando a natureza, você pode colocar as informações na imagem com um layout adequado.
PASSO 4 Considere se há informações que possam ser usadas como um ícone, ilustração, diagrama ou tabela.
O quão intuitivamente você pode entender as informações na imagem determina a viralidade de seus tweets. É mais fácil entender rapidamente se o texto for complementado com ícones ou ilustrações em vez de imagens que são apenas texto, ou se as relações entre as informações forem organizadas como diagramas ou tabelas.
Por exemplo, a imagem abaixo usa bem as ilustrações para colocar as informações na imagem de maneira fácil de entender.
Consulte este artigo ao criar um diagrama.
Coisas a observar ao postar no Twitter
Pelas postagens até agora, sabemos que as postagens exibidas na linha do tempo sem serem cortadas no momento da postagem têm maior probabilidade de serem compartilhadas. Um dos motivos é que é fácil ver na linha do tempo, pois você pode conferir o conteúdo da imagem sem tocar.
Portanto, ao criar uma imagem para postagem no Twitter, é importante saber como ela será exibida na linha do tempo no momento da postagem e criar uma imagem com o tamanho ideal.

Mesmo que haja apenas uma imagem anexada, nem todos os tamanhos da imagem serão exibidos na linha do tempo sem serem cortados (toque para visualizar a imagem inteira).
Por exemplo, se você postar uma imagem de retrato (1:2), a parte superior e inferior da imagem ficarão ocultas conforme mostrado abaixo.
Tamanho de imagem recomendado para postagens no Twitter
Não há recorte da imagem no navegador do PC ou no aplicativo do smartphone, e os tamanhos considerados ideais para postar imagens no Twitter são os seguintes. Observe que a aparência na linha do tempo e o tamanho ideal serão diferentes dependendo do número de imagens.
No caso de duas imagens, mesmo que sejam imagens de paisagem, elas serão cortadas verticalmente e exibidas na linha do tempo, por isso é recomendável criar imagens em tamanho retrato com antecedência.
Se houver 3 imagens anexadas, elas não serão todas exibidas no mesmo tamanho e a primeira imagem será exibida como a maior na linha do tempo. Além disso, o método de corte é diferente entre a primeira imagem e a segunda e terceira imagens.
Se houver 4 imagens anexadas, todas as imagens serão exibidas horizontalmente e menores.
Observe o corte de canto arredondado
Mesmo que você crie uma imagem com o tamanho recomendado, há áreas onde o corte é inevitável no momento. É a parte retangular mostrada abaixo.
Se você postar várias imagens, os cantos da imagem inteira serão arredondados e aparados, portanto, tome cuidado para não colocar texto etc. na área correspondente.
Layout recomendado
Anteriormente, a imagem vertical era cortada horizontalmente, mas a partir de abril de 2022, tanto a versão do navegador para PC quanto a versão do aplicativo para smartphone exibem a imagem vertical como ela é, então a imagem ocupa a maior proporção na linha do tempo. É melhor enviar um imagem de retrato único (3:4).
Basicamente, é recomendável usar uma imagem anexada que mostre a imagem em tamanho grande, mas se a quantidade de texto ou informação for muito grande para caber em uma imagem, use quatro imagens horizontais (16:9). Vamos criar.
Neste exemplo, o layout de 8 divisões mostrado no centro inferior da figura abaixo é usado.
Se você deseja fazer uma composição com duas imagens, pode criar uma imagem bem ordenada mantendo a visibilidade do título dividindo o título em dois layouts.

Pontos para criação de imagem
O tamanho do caractere está consciente da visibilidade e do contraste
Conforme mencionado acima, se você postar várias imagens, cada imagem será menor. Títulos e textos importantes devem ser dimensionados e grossos o suficiente para serem visíveis mesmo no estado de miniatura. Em particular, o título tem um forte “puxão”, então é demais? Embora seja tão grande quanto você pensa, é surpreendentemente o equilíbrio certo.
Por outro lado, nem todo o texto precisa estar visível na linha do tempo. Priorize as informações e certifique-se de que as informações suplementares sejam grandes o suficiente para serem lidas quando você tocar para ampliar a imagem.
Colocando Ilustrações e Ícones
O Twitter é um SNS baseado em texto, então não importa o quão bom seja o conteúdo, as imagens que são apenas texto não vão se destacar na linha do tempo e serão enterradas em um mar de tweets… Nesse caso, vamos usar o poder da ilustração.
Às vezes é mais fácil lembrar o conteúdo de uma imagem que se parece com um personagem falando em um balão de fala, em vez de apenas alinhar o texto.
usar números de forma eficaz
Também é recomendável usar números como decoração. Por exemplo, se um artigo tiver um número no título, como “3 pontos a fazer” ou “7 maneiras de fazer”, você pode entender intuitivamente a estrutura geral usando números para criar um layout.
Se o número de cores for de cerca de 3 a 4 cores, ele se unirá
É fácil acabar usando muitas cores, mas se você limitar o número de cores para cerca de 3 ou 4, a aparência geral ficará perfeita. Além disso, ao limitar o número de cores, o contraste fica mais nítido, facilitando a visualização das partes importantes.
Se for absolutamente necessário usar mais de 4 cores, tente usar cores acromáticas ou tons correspondentes para criar uma sensação de unidade.
Veja este artigo para esquemas de cores.
Melhore seu estilo de escrita
Não usamos marcadores neste exemplo, mas mesmo que você apenas ajuste os marcadores, a imagem ficará muito mais atraente.
resumo
Ao criar imagens para postagem em SRS, é importante não apenas ter a habilidade de organizar as informações como uma imagem, mas também entender as características de cada meio e decidir o tamanho da imagem, layout e quantidade de informações.
Além da qualidade da própria informação original, há muitos pontos que podem ser considerados em termos de design e seleção de informações, portanto, tente vários métodos.


Leave a Reply