O que é um snippet colaborativo?
Os snippets em destaque extraem títulos, descrições, imagens e links de páginas da web para consultas específicas, como significados de palavras, instruções e comparações, e exibem breves resumos e respostas em painéis dedicados na parte superior dos resultados de pesquisa do Google. Ele funciona encontrando o tópico mais relevante para sua consulta no documento e também é usado para respostas de pesquisa por voz.
Anteriormente, uma página que aparecia em Featured Snippets também aparecia nos 10 principais resultados de pesquisa no Core, mas agora, se aparecesse em Featured Snippets, não apareceria mais nos resultados do Core.
Impacto na pesquisa do Yahoo!
Anteriormente, a pesquisa do Yahoo! Japan não era compatível com snippets em destaque. Portanto, quando exibido no quadro de snippet destacado no Google, foi omitido na pesquisa do Yahoo! porque não havia quadro de snippet destacado na primeira página. Em outras palavras, havia uma desvantagem neste ponto por ser exibido no quadro de trecho enfatizado.
No entanto, foi confirmado que o quadro de trecho destacado é exibido sem problemas no atual Yahoo!

Exemplo de exibição de snippet em destaque
Os snippets em destaque aparecem nas pesquisas para computadores e dispositivos móveis.
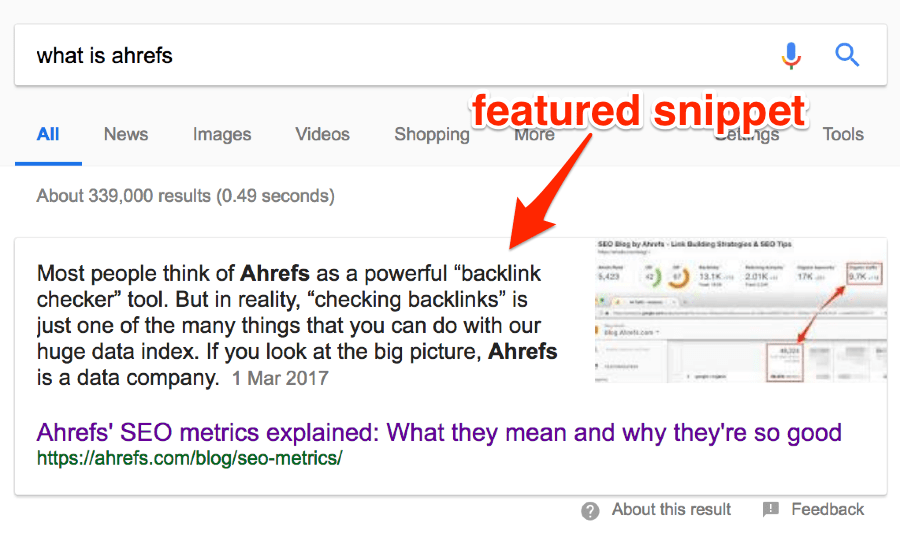
Exibição de snippet em destaque – exemplo de resultado de pesquisa na área de trabalho
Exibição de snippet em destaque – Exemplo de resultados de pesquisa para celular
Existem outros tipos de snippets em destaque, como consultas processuais, comparações e consultas de dados, dependendo do tipo de conteúdo que você fornece em sua página.
Formato de exibição para snippets em destaque
- imagem de texto
- Formato de lista
- bala (ul)
- marcador de número (ol)
- Formulário de tabela (tabela)
Trecho em destaque – um exemplo de exibição de imagem de texto
Para consultas destinadas a procurar termos ou coisas, você pode ver um snippet em destaque como este: Se você observar a página de onde o conteúdo foi extraído, há muitos casos em que a explicação do texto é escrita em <p> e a imagem é colocada ao lado dela.
Trecho em destaque – exemplo de exibição de marcador (ul)
Para consultas destinadas a explorar a essência de coisas, itens etc., você também pode ver snippets em destaque do tipo lista, como: Se você observar a página da qual está extraindo, geralmente verá uma lista com marcadores usando <ul> logo abaixo do título que contém a consulta.
Trecho em destaque – exemplo de exibição de instruções (ol)
Para consultas destinadas a examinar as etapas das coisas, você também pode ver um trecho de destaque de ponto de marcador numerado como este: Se você observar a página da qual está extraindo, geralmente verá marcadores usando <ol> logo abaixo do título que contém a consulta.
Trecho em destaque – exemplo de exibição tabular
Para consultas que pretendem comparar coisas de várias perspectivas, você também pode ver um trecho de destaque tabular como este: Observando a página da qual a consulta foi extraída, geralmente é usada uma tabela de comparação usando <table> imediatamente abaixo do título que contém a consulta.
funcionalidade de rolagem para texto adicionada ao Chrome
Foi anunciado em 4 de junho de 2020 que o recurso de rolagem para texto foi adicionado ao snippet em destaque.

O que é rolagem para texto
Scroll-to-text é uma função que orienta você para a parte de resposta na página, destacando-a em amarelo quando a página com o snippet enfatizado era originalmente AMP. Com este anúncio, os usuários do Chrome agora terão esse recurso para pesquisas na área de trabalho, mesmo em páginas não AMP. Nenhuma marcação especial é necessária para oferecer suporte a rolagem para texto.
Olhando para o URL da página destacada pela função de rolagem para texto no Chrome, uma descrição indicando a posição do texto de referência é adicionada da seguinte forma.
Benefícios dos trechos em destaque
- Visibilidade melhorada
- Aumento do tráfego
Visibilidade melhorada
No exemplo do snippet em destaque, você pode ver que os snippets em destaque compõem a maioria dos resultados de pesquisa. Quanto aos smartphones, a primeira visualização será preenchida.
Aumento do tráfego
Naturalmente, também contribui significativamente para o tráfego. No entanto, em comparação com a especificação anterior em que o mesmo URL era exibido nos principais resultados de pesquisa, além do snippet em destaque, sinto que o impacto no tráfego foi ligeiramente reduzido.
Etapas de investigação e otimização para consultas que aparecem em snippets em destaque
Se você já concluiu a seleção de consulta, use o verificador SERP para obter classificações e extrair consultas que exibem snippets em destaque.

Leave a Reply